Implementing AntSnes with Qt part 6: Final touch, using stylesheets
The Qt’s default style tries to look as much your original S60 theme as possible. The big problem is that each phone can have very different theme, and then your application might look really bad.
The good news is that you can write your own style, and use it in your own application.
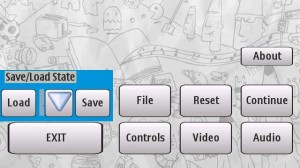
Here’s a “before image” with my Symbian foundation default theme and AntSnes:
The default theme has a lot of problems. For example the default blue color is used, when Qt doesn’t know what color to use. The donw arrow is also way too big in the default Qt theme.
The Style sheet makes a huge difference in here. Now I can add some nice application logo’s etc, and I know that the color fits the application style. For example using that black and green AntSnes text wouldn’t really work with my default theme 😉
The Qt style sheets syntax is really close to css. It’s really easy for anyone to modify these. Here’s couple of really good links for creating new style sheets with Qt:
Creating the style sheets is also very easy, since the Qt Editor will update all of your controls immediately after you have modified the style sheet. The application looks a bit different on actual Symbian phone, but it’s close enough to do the editing with the Qt Editor only.
I could make different style sheet for different environments. For example I could have different styles for Maemo and for Symbian. Here’s a short code clip how to load and set a style sheet to application.
1
2
3
4
5
6
7
QFile file(":/style/summelistyle.qss");
if(!file.open(QFile::ReadOnly))
{
__DEBUG1("Unable to open file");
}
QString styleSheet = QLatin1String(file.readAll());
qApp->setStyleSheet(styleSheet);
The AntSnes is now pretty close to complete. I hope that I can post a youtube video soon, and also to make the first release.